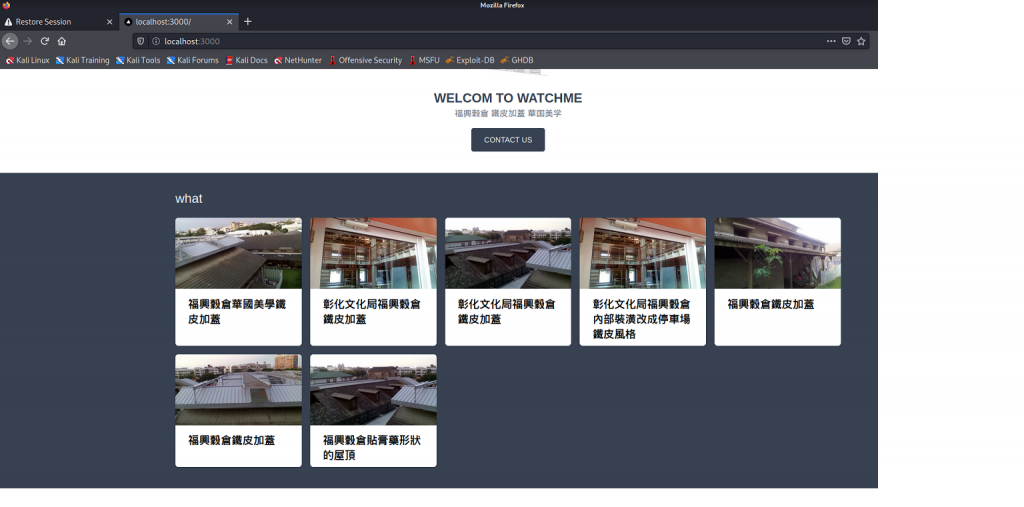
這個 app 將從 supabase 讀取資料,在透過自製 Tailwind CSS 元件,呈現類似 netflix,hulu 的影像畫廊(image gallery)。
首先,建立一個 Next app:
npx create-next-app watchme-supabase
cd watchme-supabase
安裝 tailwindcss( 官網說明安裝程序: https://tailwindcss.com/docs/guides/nextjs ):
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
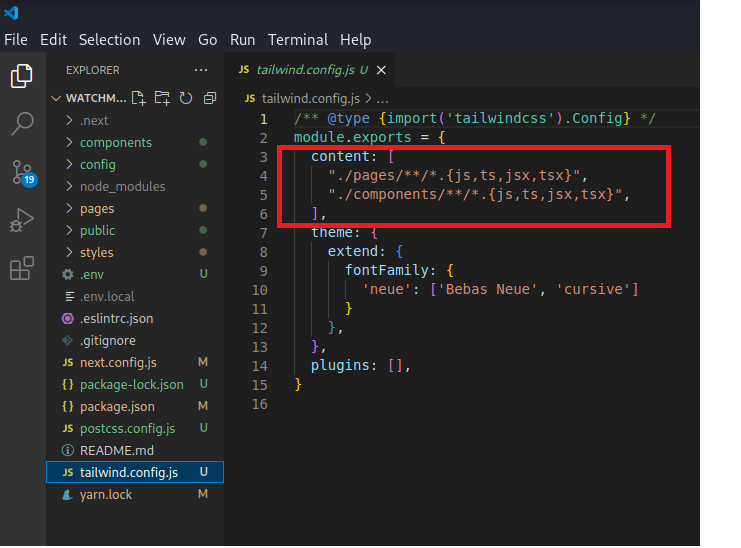
修改 tailwind.config.js 檔案如下(更新部分紅表框示):
清掉 ./styles/globals.css 內容,再加入下面指令:
@tailwind base;
@tailwind components;
@tailwind utilities;
執行 npm run dev,看看程式有沒有正常執行。
接下來,切換到 pages 目錄,修改 index.js 內容,確認 tailwindcss 是否安裝正確。
export default function Home() {
return (
<div>
<h1 className="text-9xl text-center fond-bold">Home</h1>
</div>
)
}
執行 npm run dev,打開瀏覽器,到 http://localhost:3000 ,會看到如下畫面:
:,。
